Cambiar los estilos en plantillas de PrestaShop suele ser un trabajo habitual cuando la plantilla no facilita el cambio de colores o algunos otros parámetros que la conforman. En ese momento, tendremos que recurrir a modificar las hojas de estilo en cascada (CSS) para obtener los resultados deseados.
Entendiendo los estilos de nuestra plantilla de PrestaShop
Las plantillas de PrestaShop suelen ser “ricas” en hojas de estilo. No tenemos más que echar un vistazo a la carpeta /themes/default-bootstrap/css/ para encontrarnos con un montón de ficheros con la extensión .css. Incluso, nos encontraremos con más carpetas, una de ellas, con hojas de estilo para cada módulo del tema.
Con este lío, no es nada fácil saber qué propiedad de qué declaración de qué selector debemos cambiar para obtener el resultado deseado. A ello nos debe de ayudar la opción Inspeccionar elemento que aparece en el menú contextual, el que se abre pulsando el botón derecho de nuestro ratón cuando navegamos por una página web. Esta opción aparece en los principales navegadores. Con ligeras variaciones, la imagen que nos presenta el navegador es esta:
Inspeccionar elemento nos divide la pantalla del navegador en tres partes. Una de ellas, normalmente la superior, nos muestra la página web que estamos visitando. La parte de abajo a la izquierda, nos muestra el código fuente el elemento para el que hemos llamado al inspector (de ahí el nombre). A la derecha se muestran los estilos que se están aplicando al elemento seleccionado. El Inspector de elementos nos da bastantes informaciones adicionales sobre cada una de las partes para detectar el selector o selectores que presentan la propiedad que queremos cambiar. Además, nos permite editar temporalmente dicha propiedad para ver su efecto en tiempo real.
También nos debe de ayudar a localizar en que fichero está ese selector.
Muchas veces, las hojas de estilo son realmente complejas y la opción de Inspeccionar elemento no es suficiente. En este caso es muy recomendable tener instalada la extensión Web Developer, de Chris Pederick, disponible para Chrome, Firefox y Opera:
que nos ofrecerá infinidad de herramientas e información para lograr nuestro objetivo.
Así, después de haberle dedicado un buen rato a entender los estilos de la plantilla, ya estaremos en disposición de modificarla.
Modificación manual de la plantilla de PrestaShop
La modificación manual supone que disponemos de una copia de nuestra hoja de estilos en nuestro ordenador y de un editor para, una vez hecha la modificación, subirla al servidor reemplazando la original.
Esta tarea es engorrosa ya que, probablemente, por la estructura de PrestaShop, tengamos que manejar varios ficheros de hojas de estilo. Además, si actualizamos la plantilla, se perderán los cambios.
Es conveniente utilizar un editor especializado en hojas de estilo para hacer estos cambios. Nos ahorrará bastante tiempo. En esta entrada del blog CSS3files hay un análisis de los 10 mejores editores.
Mi solución favorita y, además, gratis
Hace algún tiempo descubrí un módulo llamado CSS Editing module que, además, es totalmente gratuito.
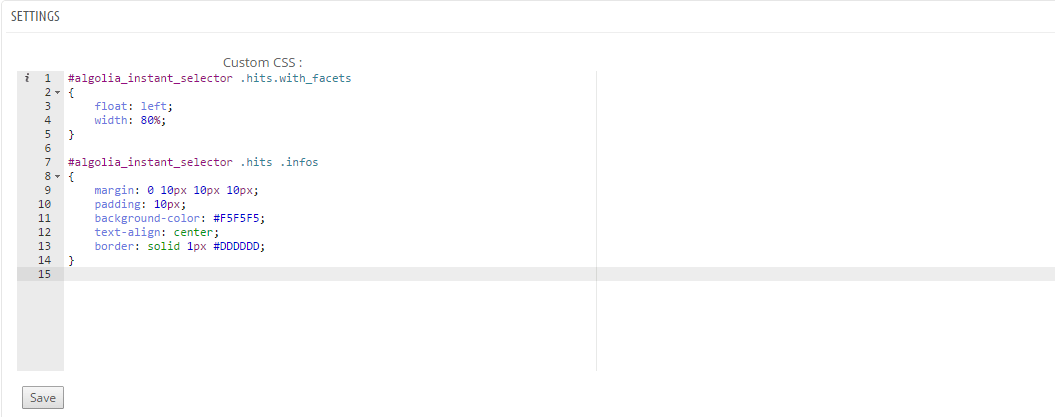
Este módulo me permite cambiar propiedades de los selectores sin tener que modificar la hoja de estilos. El módulo se coloca al final de todas las hojas de estilo que carga PrestaShop por lo que, cualquier modificación que introduzcamos en él, prevalecerá sobre las de las restantes hojas de estilo.
Actualización para usuarios de Prestashop 1.7
Cierto es que Prestashop 1.7, cuando se utiliza la plantilla por defecto, tiene un tema-hijo para hacer esos cambios en un archivo CSS. No obstante, si utilizamos un tema que no es el que viene por defecto, tenemos una solución con un plugin similar al comentado en este artículo: Custom Code Module, que, además de ser gratuito, permite tocar Javascript.










2 respuestas
Hola! Gracias por la aportación. Para PrestaShop 1.7, el módulo CSS Editing Module no me funciona. Busco con la herramienta inspeccionar código, busco una clase y cambio alguno de sus atributos con este módulo y no hace caso.
¿Alguna idea de qué está pasando o si ahora hay otro módulo mejor?
Gracias
Efectivamente, el módulo al que me refiero solo está disponible para las versiones 1.5 y 1.6, aunque espero que más tarde o más temprano se actualice a la 1.7.
Entretanto, hay un módulo alternativo, el HTML Box que te podría valer. Existe una versión Pro que le da más flexibilidad.
También está el Intmer Custom CSS, pero es de pago.