Hace unos meses Google desveló que en más de 10 países, incluyendo los EEUU y Japón, el volumen de búsquedas a través de dispositivos móviles superó al de equipos de sobremesa por primera vez. Ya no podemos entender un sitio web diseñado solo para equipos de sobremesa, sino que tiene que estar adaptado para dispositivos móviles. De manera que, uno de los trabajos que tendremos que llevar a cabo, es probar nuestra web en dispositivos móviles.
Plantillas responsive
Gran parte de los trabajos que desarrollo habitualmente se basan en seleccionar plantillas Premium para WordPress que posteriormente adaptaré, en mayor o menor medida, a las necesidades de mi cliente. Hoy en día, todas estas plantillas suelen ser responsive, es decir, adaptan sus contenidos y navegación a las pantallas de los dispositivos móviles.
Ello supone modificar muchos de los parámetros de la plantilla, para otros habrá que tocar las hojas de estilo y algunos, incluso, la programación. Sin embargo, como norma común, todos estos cambios han de ser comprobados en dispositivos móviles para verificar que se ven con la necesaria calidad.
De hecho, antes de adquirir la plantilla, su funcionamiento en dispositivos móviles debe comprobarse.
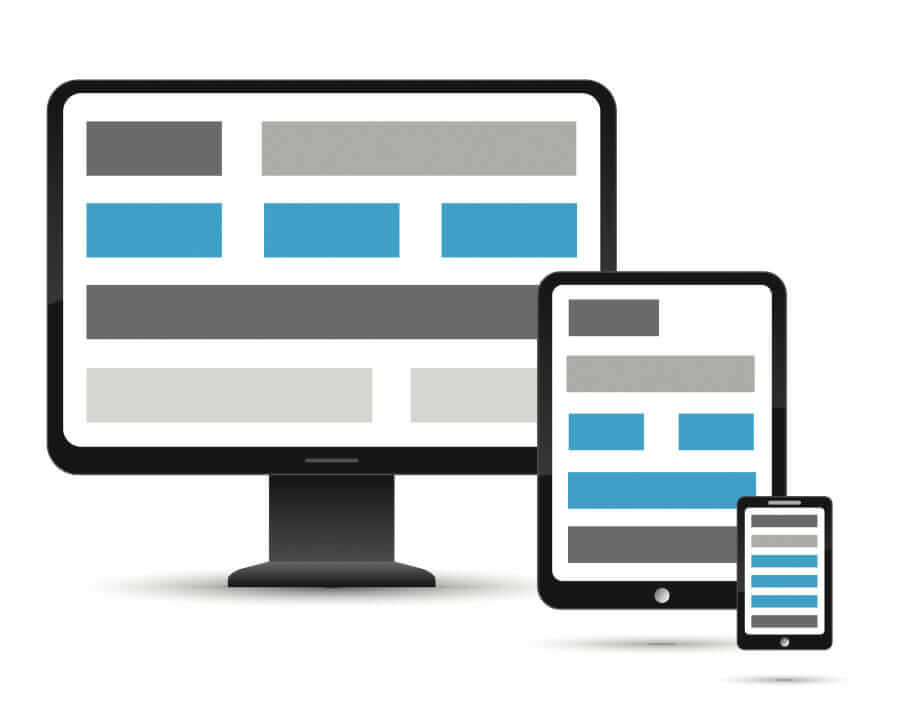
Una plantilla responsive aplicada sobre una página web reorganizará sus contenidos de forma fluida, independientemente del ancho de la pantalla del dispositivo en el que se visualice. Esta reorganización está condicionada al ancho de la pantalla del dispositivo medido en pixels. A continuación, os muestro una imagen del blog Mobilius en la que se muestra cómo una página responsive se adapta a distintos dispositivos:
Obviamente, la mejor manera de realizar estas comprobaciones es hacerlas en el propio dispositivo pero, ¿a ver quién tiene teléfonos y tabletas Android, iOS y Windows, con diferentes resoluciones y tipos de pantalla? Por tanto, tendremos que basarnos en otras dos alternativas: los navegadores de los equipos de desarrollo, normalmente sobremesas o portátiles, y los emuladores.
Comprobaciones basadas en navegadores
La forma más fácil de comprobar si nuestro trabajo funciona es reescalar nuestro navegador horizontalmente, de derecha a izquierda y ver cómo se va comportando el contenido.
Tal como veíamos anteriormente, hay unos tamaños considerados como estándar que empiezan en los 320 pixels (para los smartphones más “vintage”), pasando por los 480 pixels, 768 pixels, 1024 pixels, para llegar a los 1280 pixels (esta es la resolución horizontal de los monitores y TV HD). Es probable que, en un futuro, empecemos a hablar de un formato UHD o 4K, con un ancho de 3840 pixels. En cualquier caso, puede ser útil comprobar que nuestra web se adapta para todos estos tamaños y nada mejor que hacerlo con los complementos y extensiones que nos ofrecen los propios navegadores.
Antiguamente, nos conformábamos con utilizar la función resizeTo de Javascript. ¡Qué tiempos aquellos!
Chrome
Chrome dispone de un buen conjunto de extensiones para este fin. Personalmente utilizo Window Resizer, que tiene varios tamaños estándar y, además, permite configurar los tuyos propios, pero podéis encontrar una amplia relación en la Chrome Web Store.
Firefox
Firefox es más espartano que Chrome en sus complementos. Ello quiere decir que prima la funcionalidad sobre la estética. En este caso, yo utilizo ResizeIT, pero podemos usar otros como Automatic window resizer, Fire Resizer o Firesize.
Safari
Safari cuenta con un buen número de extensiones para esta función. Yo utilizo ResposiveResize, pero hay otras también que cumplen perfectamente como ResizeMe, Resize Window, Browser Resize o Responsive Browser.
Microsoft Edge
El nuevo navegador de Microsoft aún no permite extensiones. Tendremos que esperar un tiempo a que se complete la transición entre el Internet Explorer y Microsoft Edge para poder desarrollar utilizando este navegador.
Comprobaciones basadas en emuladores
El tema de los emuladores es complejo, principalmente porque aquello que parece un emulador, realmente no lo es. Un emulador debe permitir la ejecución de aplicaciones nativas, mucho más allá de ofrecer un interface parecido al del dispositivo que quieren emular. Por esta razón, un emulador de iOS debe tener un navegador con iOS WebKit framework y WebKit Javascript.
Salvo los emuladores oficiales, el incorporado a Xcode, para iOS, o el equivante en el SDK de Android, nos encontraremos que lo que nos muestran los demás no siempre es lo mismo que vamos a encontrar en un dispositivo.
Sin embargo, para hacer pruebas de tamaño y capturas de pantallas para nuestros clientes pueden ser más que suficientes.
Os presento algunos emuladores:
Mobile Phone Emulator
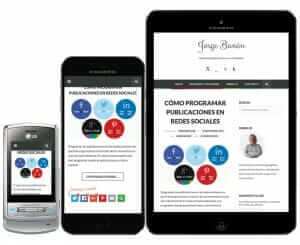
Nos permite emular smartphones de diferentes marcas y tamaños, ajustando los parámetros a los de nuestro monitor para dar la mejor imagen posible. Así podemos elegir desde un LG U970, con una resolución de pantalla de 240×320, hasta un iPhone Plus a 1081×1920, pasando por los iPad Air y iPad Mini. Dentro de cada modelo de móvil, podemos seleccionar el navegador (aunque tengo dudas de que en algunos modelos esté muy logrado). En la imagen vemos este blog en diferentes dispositivos con este emulador:
iPad Peek
Es un emulador solo para iPad e IPhone bastante menos sofisticado que el anterior pero cumple con su función.
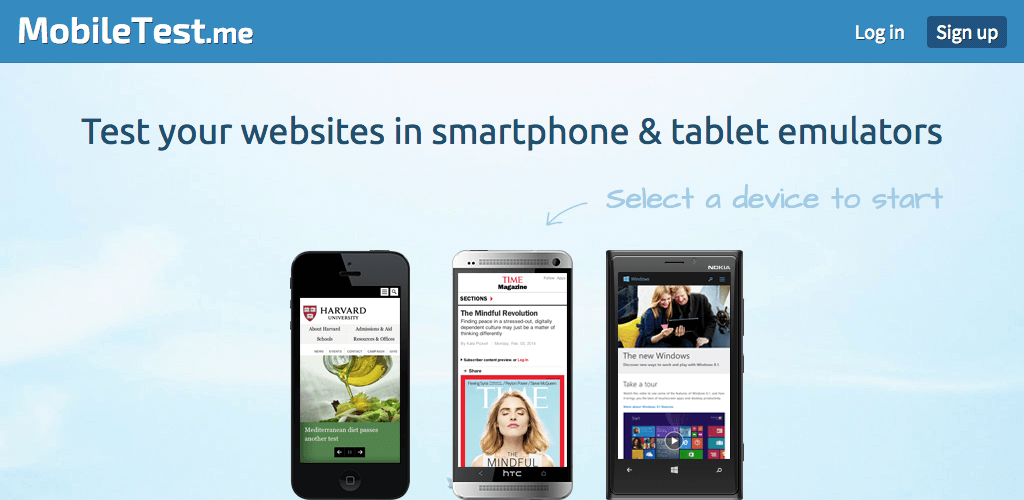
MobileTest.me
MobileTest.me es una plataforma de pago que permite varias emulaciones de dispositivos móviles.
BlueStacks y Andyroid
Ambos son emuladores de Android para MacOS y Windows. Quizá son demasiado para probar plantillas responsive pero pueden ser de utilidad para aquellos que, además, programéis webapps.